CSSとレスポンシブデザインの概要

cs50のYoutube動画「CSSとレスポンシブデザインの概要」について要点と要約をまとめました

3つの要点
- 要点1
CSSの重要性とウェブ開発への影響 - 要点2
CSSフレームワークの利点と制約 - 要点3
CSSボックスモデルとフレックスボックスの比較

要約
CSSとウェブ開発における重要性
CSS(Cascading Style Sheets)は、HTML要素がウェブページ上でどのように表示されるかを決定します。インライン、内部、外部のいずれかの方法で宣言することができます。外部CSSは、コードが整理され、複数のページで簡単にメンテナンスできるため、好まれます。
CSSフレームワークの探索とその利点と欠点
BootstrapなどのCSSフレームワークは、より簡単なウェブデザインのための事前に作成されたテンプレートやコンポーネントを提供します。しかし、クリエイティビティを制限し、広範なコードベースのためメンテナンスが難しい場合があります。
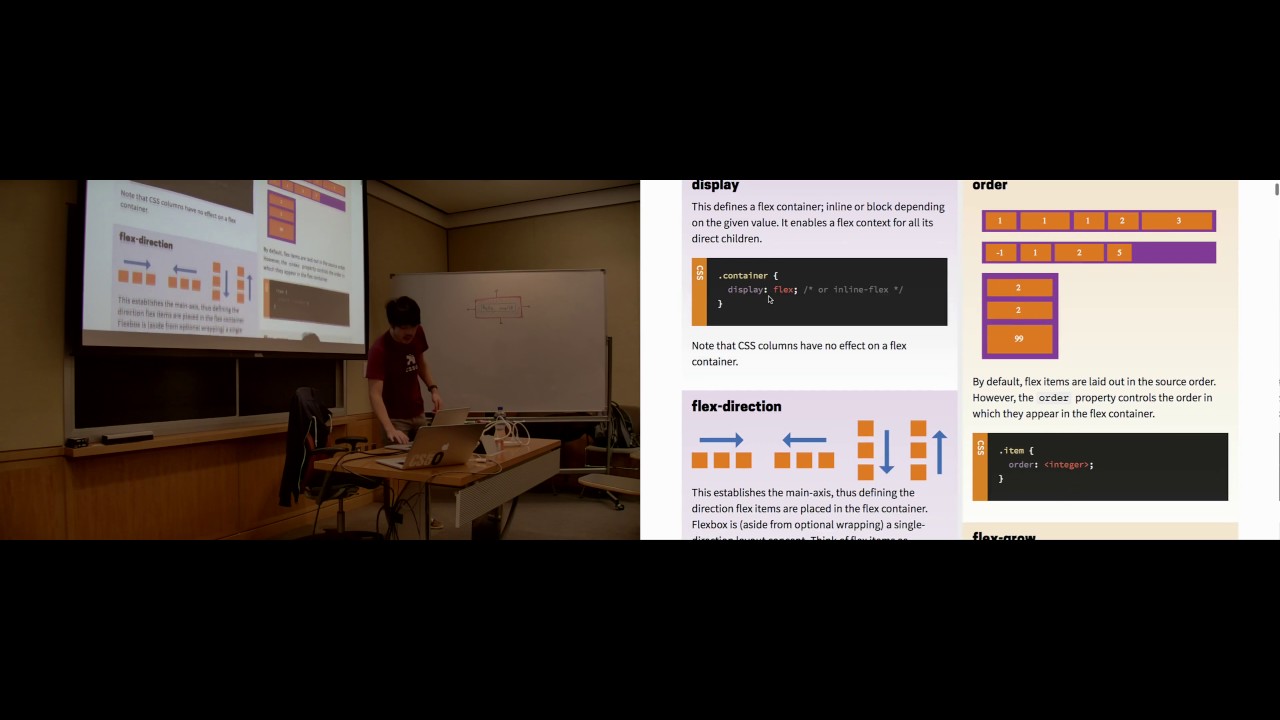
CSSボックスモデルとフレックスボックスの代替方法の理解
CSSボックスモデルは、マージン、ボーダー、パディング、コンテンツから構成されています。幅のプロパティはコンテンツのみを設定しますが、フレックスボックスは特にレスポンシブデザインにおいて要素の配置やレイアウトをより柔軟かつシンプルに行う方法を提供します。
CSSにおけるデザイン原則と組織化
モバイルファーストデザインが推奨されており、ページは最初に小さな画面用に設計され、その後大きな画面用に拡張されます。相対的な長さとメディアクエリは、レスポンシブデザインのために使用されます。BEM(Block Element Modifier)などの命名規則を使用してCSSを組織化することで、コードのメンテナンスや変更の効率化が図られます。
▼今回の動画
編集後記
▼ライターの学び
CSSの役割とウェブデザインにおける重要性を学びました。CSSフレームワークは便利ですが、制約もあることを理解しました。

▼今日からやってみよう
今日からCSSフレームワークを使用してウェブデザインを試してみましょう。また、BEMなどの命名規則を使ってCSSを整理することで、コードの保守性を向上させることができます。