データ変数のマッピングにおける視覚化デザインの重要性

カリフォルニア工科大学のYoutube動画「データ変数のマッピングにおける視覚化デザインの重要性」について要点と要約をまとめました

3つの要点
- 要点1
画面上で効果的に可視化できる変数の数は、デザインとデータの提示に依存します。 - 要点2
色と色相、明度を使用することで、複数のデータ変数をマッピングする際に理解を深めることができます。 - 要点3
ビニングや異なる形状の使用により、データの解釈の誤りを減らし、理解を向上させることができます。

要約
画面上で効果的に可視化できる変数の数は、デザインとデータの提示に依存します
前のセクションでは、視覚化における色の使用とデータ表現への影響について説明しました。しかし、色は画面上でデータをマッピングする際に使用できる要素の一つに過ぎません。そのため、画面上で効果的に可視化できる変数の数はどれくらいあるのでしょうか?無制限に変数を可視化することは可能ですが、このデータを理解するためにはどのように提示するかを考慮することが重要です。
色を使用して4つのデータ変数をマッピングする
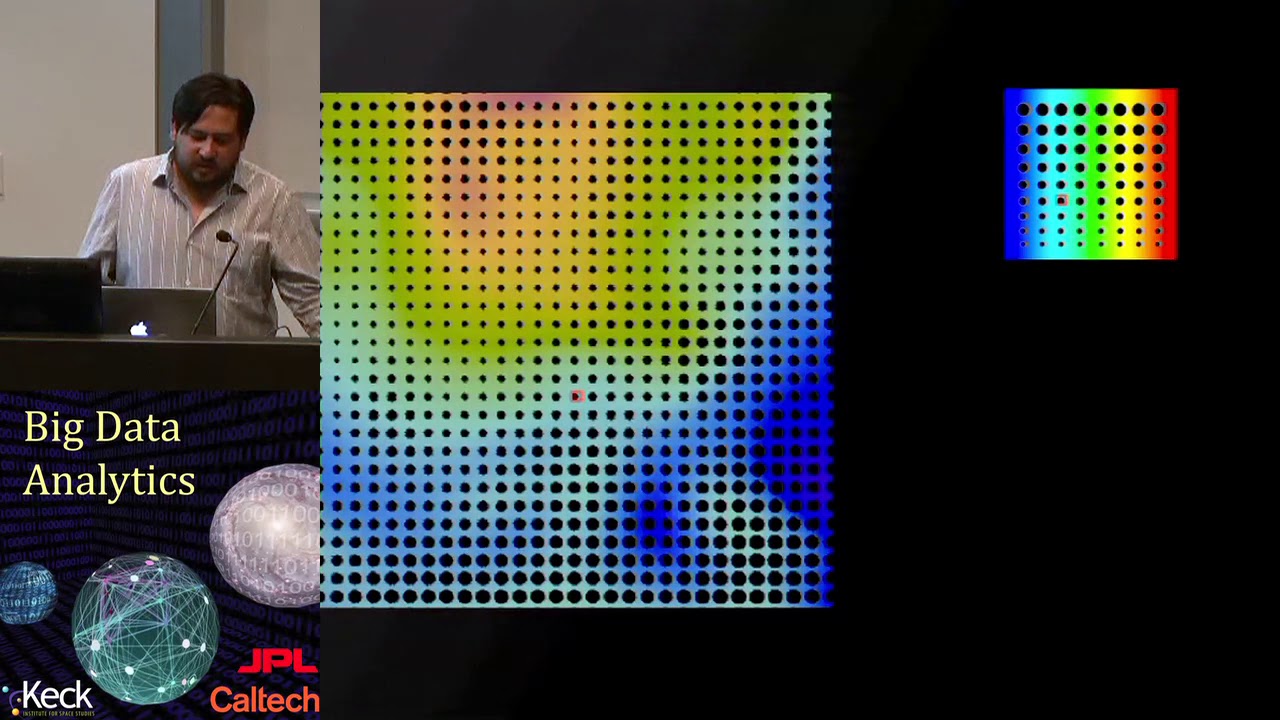
2009年にCulling Wormによって行われた研究では、地図上で2つの変数、具体的には水温と水塩分をマッピングする方法が探求されました。これらの変数をマッピングする一つの方法は、一つの変数を赤に、もう一つを緑に割り当て、二次元のカラーマップを作成することです。しかし、色によって表現される情報を正確に解釈することは人間の目にとって難しい場合があります。別の方法として、色相を使用して変数を分離し、明度を使用して強度を示すことができます。この方法により、データをより明確に理解することができます。
データ表現のためのビニングと異なる形状の使用
Colinが提案した別のアプローチは、各変数を個別に扱い、ビンやグリッドポイントを作成することです。一つの変数は色相で表現し、もう一つの変数は異なる形状やサイズで表現します。この方法により、複数のデータポイントを一度に可視化することができ、情報の把握能力が向上します。区別しやすい異なる形状を使用することで、データの解釈の誤りが減少します。
視覚化におけるデザインの意識
重要なポイントは、視覚化のデザインが情報を効果的に伝える上で重要な役割を果たすということです。すべての利用可能な変数を最大限に活用する必要はありません。代わりに、画面上で変数をマッピングする際には、優先順位、レイヤリング、近接度、スペースなどの要素を考慮した意識的なデザインの決定をすることが重要です。これらの要素を注意深く考慮することで、データの理解と解釈を大幅に向上させることができます。
▼今回の動画
編集後記
▼ライターの学び
視覚化のデザインは情報の効果的な伝達に重要な役割を果たすことを学びました。すべての利用可能な変数を最大限に活用する必要はありません。代わりに、優先順位、レイヤリング、近接度、スペースなどの要素を考慮した意識的なデザインの決定をすることが重要です。

▼今日からやってみよう
今日からデータの可視化を行う際には、デザインの要素を考慮した意識的な選択をすることで、データの理解と解釈を向上させることができます。